Android L – Rerouting Google…

Primul aspect care va va “lovi” in Android L este noua infatisare. Holo, mult apreciata interfata grafica care a aparut in Android 3.0 (nume de cod Honeycomb) si care a suferit multiple revizii pana acum, are in final un succesor. Fani ai Android-ului, faceti cunostinta cu design-ul impropriu denumit Material Design. Ideea care sta la baza lui Material Design nu are legatura cu modul in care software-ul ar trebui sa arate si nici cum ar trebui sa interactioneze cu utilizatorul. In schimb, designerii de la Google au inceput prin a se intreba din ce este alcatuit software-ul. Astfel au conceput un set cuprinzator de reguli, gata sa ajute orice programator sa construiasca o aplicatie.
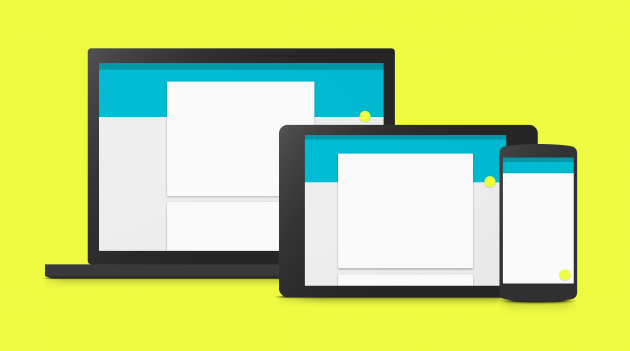
Aceasta este o aplicatie menita sa ruleze nu numai pe smartphone-uri si tablete, dar pe orice tip de dispozitiv pus in functiune de software-ul celor de la Google. Luati ca exemplu Chrome OS, sau mai nou anuntatele Android Wear, Android Auto sau Android TV. Da, Google nu incearca sa afle cum sa construiasca o interfata grafica doar pentru portabile sau doar pentru telefoane, ei incearca sa construiasca un set de reguli pentru interfata aplicabil tuturor tipurilor de dispozitive. Veti sti intr-o clipita ca folositi software Google, si veti sti imediat cum. Asta ne aminteste de Modern UI al celor de la Microsoft, care se regaseste de la Windows Phone pana la Windows 8 si Xbox One. Cum de multiple ori ati auzit, aceasta nu este o batalie a produselor, aceasta este o batalie a ecosistemelor, purtata intre gigantii domeniului tehnologic.
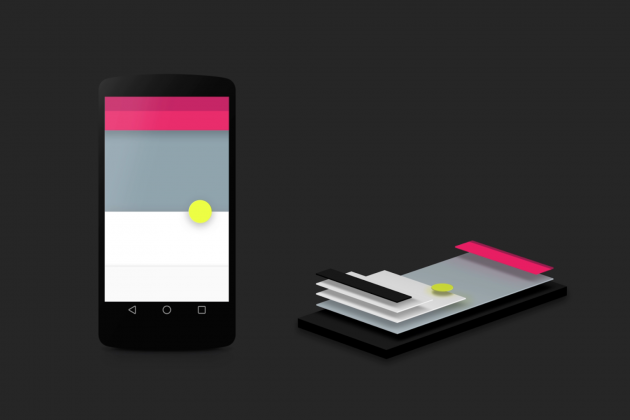
Cum cred ei ca pot acoperi toate dimensiunile si formele de ecrane, plus multiple variante de introducere de date? Este foarte simplu de fapt, pentru ca setul de reguli nu vorbeste in termeni tehnici specifici. Nu mentioneaza care panou merge unde, sau ce culoare sa aiba. In schimb, setul de reguli prezinta metode de afisare a informatiei pe ecran. “Pagini” continand asa zisa informatie se suprapun in ierarhii verticale, in timp ce tranzitii animate directioneaza atentia utilizatorului acolo unde trebuie sa fie si ii dau elementului importanta. Umbre slabe, fundaluri foarte colorate si imagini largi in antet incropesc o interfata frumoasa; una care arata bine, dar nu este greu de conceput si realizat. Animatiile joaca un rol important in Material Design iar asta ii confera Android-ului un aspect nou si jucaus.
Nu pot ignora similaritatile dintre seturile de reguli in cea ce priveste aspectele impuse de Google, Microsoft si Apple, din moment ce toate spun aceeasi poveste: aspectul nu inseamna sa facem lucrurile frumoase ci sa facem interactiunea cu ele sa para naturala si usoara. De aceea toate aceste trei platforme sunt presarate cu animatii, mici artificii peste tot si au ecrane colorate. Eu unul sunt foarte intrigat pentru ca toate aceste companii vad experienta utilizatorului in acelasi fel. Si si-au construit software-ul pe baza acelorasi principii de baza, dar fiecare are propriul aspect si feeling, inclusiv Android L.
Radacinile acestuia de dinainte de Material Design sunt vizibile in versiunea Developer Preview, dar asta nu este un lucru rau. Google incearca sa isi pastreze utilizatorii vechi fericiti si sa evite un fiasco cum a fost initial Windows 8. Aceasta versiune timpurie, exceptand interfata ei grafica, are doar trei aplicatii aduse la zi pentru a se conforma cu tema Material Design: Calculator, Telefon si Setari. Dupa cum puteti vedea in capturile de mai jos, nu par sa arate cu mult diferit de versiunile precedente, o simpla schimbare de paleta de culori nu este indeajuns pentru a-l numi un design nou. Dar dupa ce v-ati uitat la capturi, mergeti si rulati filmarile de mai jos pentru a vedea cat de multe animatii si tranzitii subtile sunt afisate in timp ce utilizatorul interactioneaza cu dispozitivul. Valuri specifice apar cand utilizatorul atinge ecranul, iconitele se largesc cand sunt aproape de a fi activate si informatii apar si dispar acompaniate de tranzitiile despre care v-am spus, pentru a informa utilizatorul in legatura cu ce se intampla pe ecran.

Comentarii


Oamenii îşi schimbă mintea? Who in God’s name talks like that in Romanian???
Mă face să mă îndoiesc asupra originalităţii…
Da, este un articol tradus…de aici – http://lab501.net/android-rerouting-google/
Din pacate noi nu putem intotdeuna sa scriem si sa si traducem simultan asa ca mai apelam la comunitate pentru ajutor cu traducerile din ro in en sau invers…
Oricum, multumesc pentru atentionare – acum am puricat si eu articolul si l-am corectat asa cum trebuie.
Cred ca e mai bine sa scrii varianta in engleza mai intai si apoi pe cea in romana, pentru a nu supara botii google sau bing. Cred ca toti am vazut, cautand informatii despre ceva anume, articole despre Android scrise de indieni sau indonezieni care fie nu stiu prea bine engleza sau nu au editat traducerile automate.
Revenind la subiectul articolului, mie, sincer nu prea imi place Android L. Prea mult “spatiu alb”, cum spun amerrycanei. Da, inteleg design-ul receptiv (parca asta e traducerea), dar sincer, parca prea multe lucruri sunt centrate cand sunt afisate in noul design L. Mai ales pentru noul Play Store, a caror iconite pentru detalii/statistici are aplicatiei par a fi niste semne rutiere.
Eram mare fan al interfetei Holo, mai ales varianta inchisa la culoare si al inspiratiei WP din holo, mai exactslide-ul stanga sau dreaptapentru a accesa alte pagini (vezi aplicatii cu o interfata asemanatoare cu CPU Z). Da, inteleg ca unele persoane urasc vechea interfata TRON-ifica a Holo, dar L nu prea se potriveste cu Tablete, phablet-uri sau ceasuri. Pare a fi interfata Google Glass trantita pe toate ecranele Google.
Manu. A
Tu stii pe ce site esti?
Cele mai recente stiri
iLikeIT – Cum alegem laptopul corect în 2025
Scris in 30 June, 2025.
Xiaomi Fan Festival 2025
Scris in 11 April, 2025.
Logitech lanseaza PRO X SUPERLIGHT 2 si PRO X TKL
Scris in 5 September, 2023.
IFA Berlin 2022 – Samsung
Scris in 5 September, 2022.
IFA Berlin 2022 – ASUS
Scris in 4 September, 2022.
Syndication
Viziteaza-ne pe Facebook
Urmareste-ne pe Twitter
Vezi ce facem pe YouTube